
There are several ways you can do this depending on the type of website you have.
If using regular PHP, you could add the following code in your footer section:
<div>Copyright © 2008
<!-- Begin Year Script -->
<script type="text/javascript">
<!-- Begin
var year=time.getYear();
if (year < 2000) // Y2K Fix, Isaac Powell
year = year + 1900; // http://onyx.idbsu.edu/~ipowell
document.write(" - " + year + " ");
// End -->
</script>
<!-- End Year Script -->Company Name, LLC - All rights reserved. <br>
Street Address | City, State Zipcode Country<br>
Tel: (###) ###-### | Fax: (###) ###-###<br>
</div>
If you have a WordPress site, depending on your theme you can use one of the following options.
For Genesis Theme or related child themes:
Option 1: Use Genesis Simple Edits Plugin
Install and activate Current Year and Copyright Shortcodes Plugin and Genesis Simple Edits Plugin.
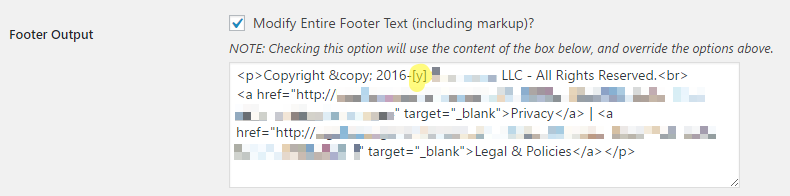
Then under Genesis > Simple Edits, update the footer output as shown in the image below.

Sample code:
<p>Copyright © 2016-[y] Company Name LLC - All Rights Reserved.<br> <a href="http://yourwebsite.com/privacypolicy/" target="_blank">Privacy</a> • <a href="http://yourwebsite.com/legalpolicies/" target="_blank">Legal & Policies</a></p>
Option 2: Use Genesis Simple Hooks Plugin
Install and activate Current Year and Copyright Shortcodes Plugin and Genesis Simple Hooks Plugin.
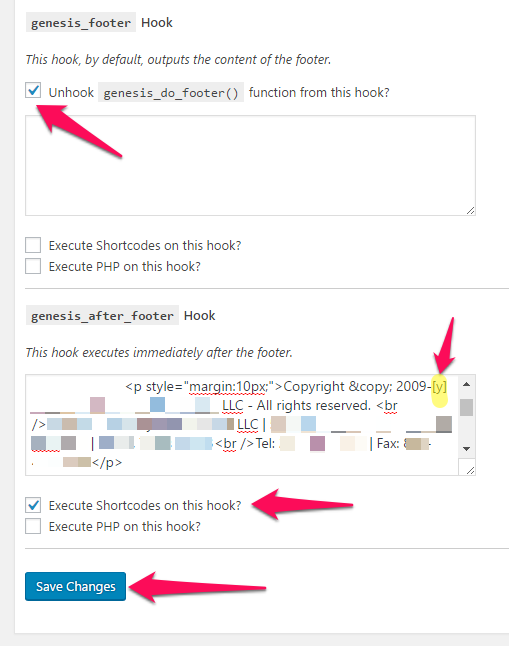
Then under Genesis > Simple Hooks, scroll to the bottom and under Footer Hooks and make sure that
- genesis_footer Hook has “Unhook genesis_do_footer() function from this hook?” box checked
- genesis_after_footer Hook has “Execute Shortcodes on this hook?” box checked and
- then enter your desired copyright notice code as shown in the image below.

Sample code:
<p style="margin:10px;">Copyright © 2009-[y] Company Name LLC - All rights reserved. <br /> Street Address | City, State Zipcode<br /> Tel: (###) ###-### | Fax: (###) ###-###</p>
Option 3: Use Genesis Footer Builder Plugin
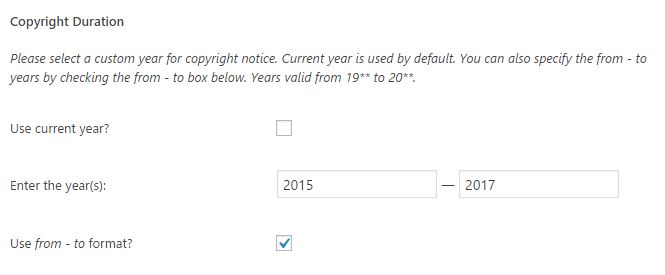
Use the Copyright Duration feature and then use your custom footer code like the sample below.


Sample custom footer code:
<p>Copyright © [gfb-date] — [gfb-brand] • All rights reserved. • <a href="http://yoursite.com/privacypolicy/" target="_blank">Privacy</a> • <a href="http://yoursite.com/legalpolicies/" target="_blank">Legal & Policies</a></p> <p>[gfb-affiliate-link] • [footer_wordpress_link] • [footer_loginout]</p>
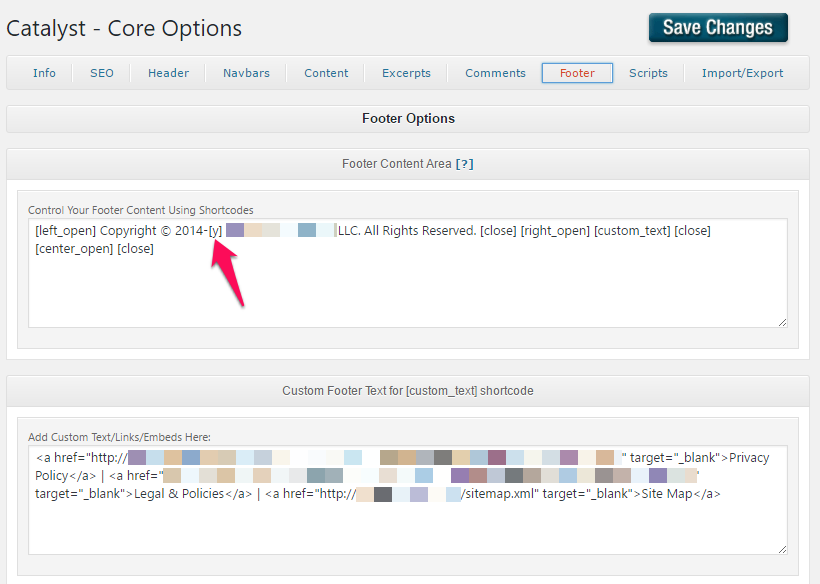
For Catalyst Theme:
Install and activate Current Year and Copyright Shortcodes Plugin then update the Cataylst Footer as shown in the image below.

Leave a Reply